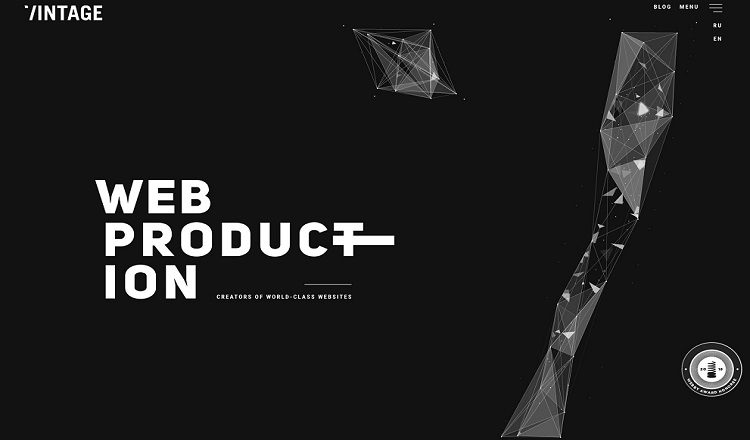
Сложенный текст
Акцент сместился в сторону блоков сложенного текста на главной странице. Визуально, большой заголовок, еще присутствует, но, в информационном плане там гораздо больше возможностей для обмена сообщениями.
Основным ключом для этой тенденции является выбор шрифта. Шрифт нужен тот, который легко читается и дает достаточно места между строками.
Не стоит забывать о том, что существует множество вариаций заглавных букв и шрифтов без засечек. Прописные и строчные буквы могут отлично смотреться в сложенных блоках, как и шрифты с засечками.
При выборе шрифта стоит обратить внимание:
- Стандартная или средняя х-высота без длинных или сложных образцов и загогулин.
- Правильные формы, которые не слишком уплотнены или сплющены.
- Надпись со стилем, который, кажется, перенимает атмосферу своего окружения.
Видео с глюками
Если раньше «глюченное» видео было результатом медленного подключения к интернету или скорости загрузки страницы, то сейчас это является тенденцией. Это можно объяснить только тем, что такая техника останавливает пользователей и заставляет их смотреть. Как бы то ни было, видеоэффекты с глюками — это определенная тенденция веб-дизайна.
Они могут происходить в виде фонового видео с искажениями или эффектами сбоя, анимацией, которая активируется при наведении или нажатии с теми же резкими движениями или может казаться совершенно случайной в полноэкранном видео.
Данную тенденцию стоит использовать с какой-то целью или намерением. Если видео просто выглядит некачественным или плохо снятым, пользователи будут переключаться, а не заинтересуются им.
Также требуется определенный тип контента, чтобы этот эффект действительно оказал влияние. Это смелая визуальная техника. Она не будет сочетаться с мягким контентом.
Эффект часто сочетается с более минималистичным дизайном и часто не включает много цвета. Вероятно, потому, что «трюк» в дизайне — это эффект сбоя. Слишком много других вещей может быстро превратиться в дизайнерскую катастрофу.
Если вы хотите использовать эффект глюка, выберите простой шаблон дизайна и используйте его таким образом, чтобы он соответствовал контенту.
Данная тенденция может быть достигнута многими разными способами.
Montreal in Motion использует движущиеся цветные капли, чтобы привлечь пользователей к дизайну. Это немного похоже на движение воды или, может быть, цвета на вечернем небе. В любом случае, художественное качество фона привлекает пользователей.
Barkli Gallery использует произведение искусства, чтобы привлечь людей к дизайну. Это подходящее использование для галереи, но приятно то, что искусство не отображается в полноэкранном режиме. Можно увидеть только часть изображения, что придает ему еще более абстрактное ощущение.
Wildsmith Skin использует дизайн спилит-экрана с человеком слева и абстрактным изображением для баланса справа. Вы можете подумать, что абстрактное изображение представляет собой вид кожи на клеточном уровне или, возможно, взгляд на продукт под увеличительным стеклом.


Отправить ответ
Оставьте первый комментарий!