Визуализация данных
Gоявляется все больше дизайнов с демонстрацией крупномасштабных визуализаций данных.
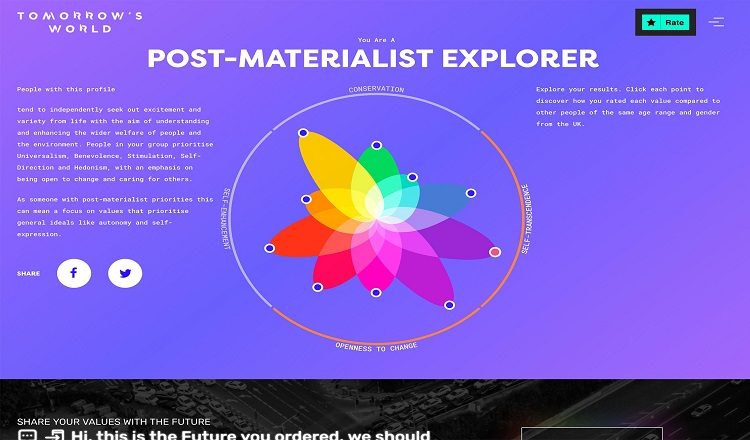
От диаграмм до карт и интерактивной анимации, визуализация данных может помочь лучше разобраться в теме или информации и обеспечить запоминающийся способ узнать о чем-то.
Основным минусом является то, что он может быть довольно большой задачей, чтобы управлять всеми этими данными. Ищите способ, который позволит продемонстрировать информацию в актуальном виде без стресса постоянного управления. В этом могут помочь автоматизированные инструменты. Google Charts является простым и довольно мощным инструментом для этого.
Существует множество различных способов создания, внедрения и включения визуализаций данных в дизайн веб-сайта. Наиболее привлекательные веб-сайты, использующие эту тенденцию, имеют динамическую информацию, представленную в самых различных интерактивных форматах.
Tree Tree Tree начинает с запроса пользователю ввести место, которым они интересуются для получения дополнительной информации. Результат показывает скорость ветра с помощью дерева с ящиками, которые качаются по мере увеличения скорости. Пользователи также могут использовать карту в нижней части экрана. Это данные, которые требуют взаимодействия.
Визуализация данных — это такой инструмент, который помогает пользователю узнать о себе и окружающем мире.
Одним из наиболее интересных может быть анимационная шкала времени ниже прокрутки. Этот способ организации данных визуально облегчает понимание информации, чем простой список.


Отправить ответ
Оставьте первый комментарий!