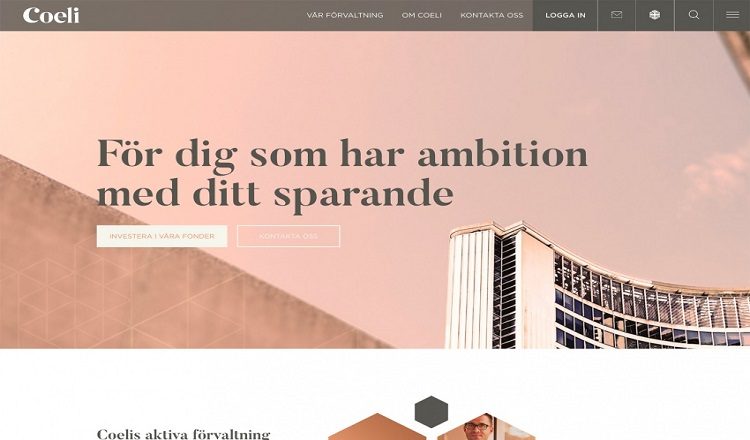
Одним из главных трендов января 2018 года в веб-дизайне будет простой угловой брендинг. Текстовый брендинговый знак возвращается на свое место в левом верхнем углу сайтов. Сегодня в тренде применение такого рода знаков с простыми шрифтами без засечек. Они, как правило, выполнены в белом цвете и расположены на цветном фоне. Популярностью пользуются и черные брендинговые знаки на светлом фоне.
Простота углового брендинга, прежде всего, обусловлена желанием дизайнеров сосредоточить внимание пользователей на других элементах веб-ресурса. Но при этом простой брендинг не рекомендуется использовать начинающим организациям. Такая простота не способствует установлению визуального распознавания знака. Соответственно, малые бренды рискуют быть попросту незамеченными.
Узкие вертикальные сайдбары
В отличие от углового брендинга, сайдбары не выпадали из тренда. Они использовались на вложенных страницах веб-ресурсов. Но сегодня сайдбары появляются и на главных страницах сайтов. Узкие вертикальные сайдбары применяются для брендинга или навигации. Напомним, что ранее ультратонкие боковые панели применялись для хранения значков социальных сетей.
Персиковая палитра
Многие специалисты ожидали, что в 2018 году в тренде будет ультрафиолетовый цвет. Но последние тенденции в разработки веб-ресурсов говорят о том, что в лидеры вырываются персиковые цветовые акценты. Персиковые вариации могут иметь как розоватый или телесный оттенок, так и более оранжевый цвет. Стоит добавить, что персиковый отменно сочетается с ультрафиолетовым. Поэтому сегодня можно использовать оба трендовых оттенка.


Отправить ответ
1 Комментарий на "Основные тренды веб-дизайна на январь 2018 года"
Довольно интересная статья. Всегда приятно быть в курсе последних тенденций. Мне больше всего приглянулась идея с персиковой палитрой. Жаль, правда не на всех сайтах этот тренд будет уместен